사자자리
[React] React 샘플 웹 app 실행하기 본문
React 샘플 웹 app 실행하기
1. Visual Studio Code 다운로드: https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
*언어 변경 방법
- Ctrl + Shift + P
- Configure Display Language 또는 표시 언어 구성 검색
2. View - Appearance - Toggle Panel(Mac) / Show Panel(Window): Terminal 사용 가능
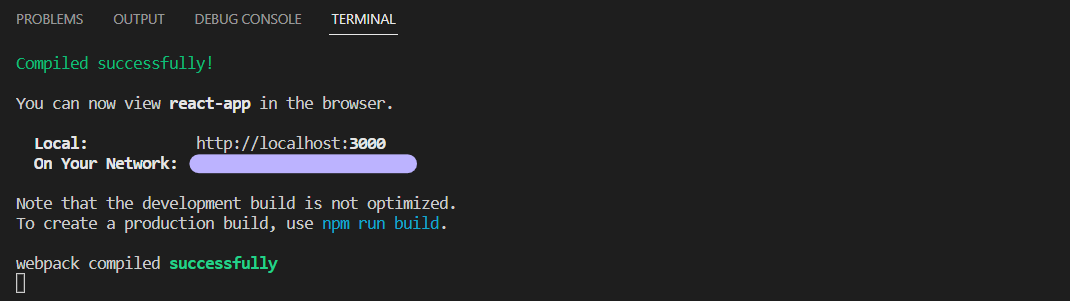
3. Terminal에 npm run start 입력
- 에러 발생 시, File - Open Folder에서 react-app 폴더 열고, Terminal에서 npm run start 입력
4. 아래의 웹페이지가 자동으로 열린다.

5. Terminal에 출력된 2개의 주소: 개발 중인 앱을 확인하는 주소. 2개 중 하나로 들어가면 된다.

6. 실행을 끝내고 싶을 때: Terminal에서 Ctrl + C
일괄 작업을 끝내시겠습니까 (Y/N)? Y
7. 실행을 시작하고 싶을 때: 3번(Terminal에 npm run start 입력)
'웹기초 > 생활코딩 REACT' 카테고리의 다른 글
| [React] props, state, bind, 이벤트 (0) | 2022.07.20 |
|---|---|
| [React] Component 파일로 분리하기 (0) | 2022.07.18 |
| [React] 실서버 생성, Component, Props (0) | 2022.07.13 |
| [React] React 샘플 웹 app 코드 수정하기 (0) | 2022.07.12 |
| [React] React 설치 및 개발 환경 구축 (0) | 2022.07.12 |




