사자자리
[React] delete 구현 본문
//App.js
<Control onChangeMode={function(_mode){
if (_mode === 'delete'){ //_mode가 delete일 때
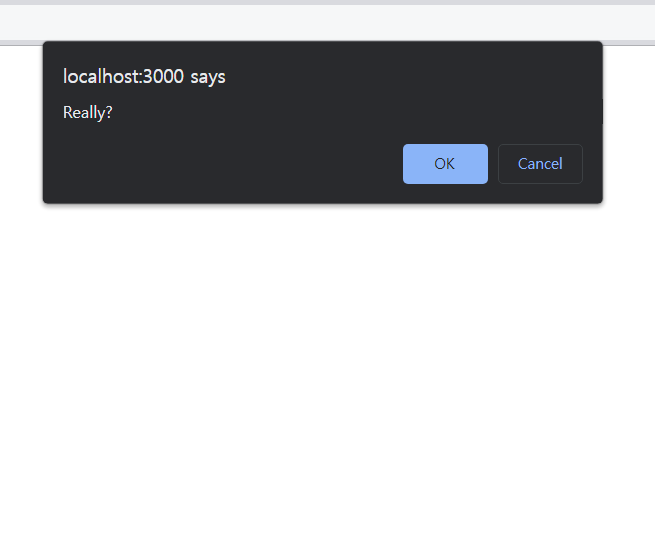
if (window.confirm('Really?')){ //사용자가 OK를 누르면 true, Cancel을 누르면 false
var i = 0;
var _contents = Array.from(this.state.contents);
while (i < _contents.length){
if (_contents[i].id === this.state.selected_content_id){
_contents.splice(i, 1); //splice: 지우는 함수
break;
}
i += 1;
}
this.setState({
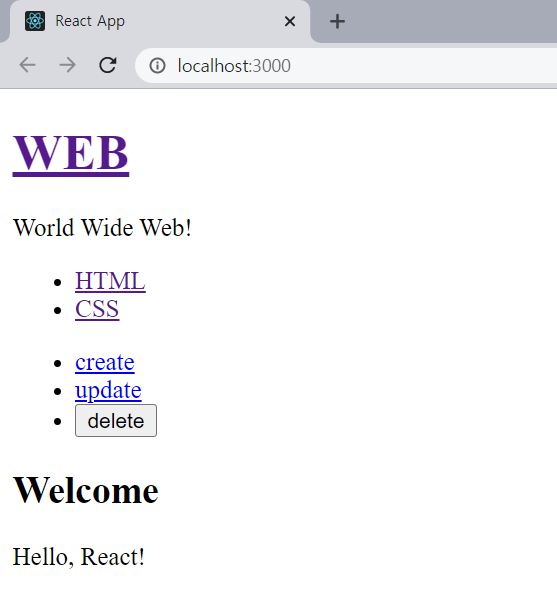
mode: 'welcome', //delete하고 나서 welcome(WEB)으로 이동
contents: _contents
})
}
}
else{
this.setState({
mode: _mode
});
}
}.bind(this)}></Control>


'웹기초 > 생활코딩 REACT' 카테고리의 다른 글
| [React] react-calendar (0) | 2022.08.14 |
|---|---|
| [React] 마치며 (0) | 2022.08.03 |
| [React] Update 구현 (0) | 2022.07.27 |
| [React] Immutable (0) | 2022.07.27 |
| [React] Create 구현 (0) | 2022.07.27 |
Comments



