사자자리
[React] react-calendar 본문
https://www.section.io/engineering-education/build-react-calendar-library/
Build a Calendar in React Using React-Calendar Library
In this article, you'll learn how to utilize [react-calendar](https://www.npmjs.com/package/react-calendar) to handle and modify dates in [React](https://reactjs.org/tutorial/tutorial.html).
www.section.io
react-calendar
- React 달력 라이브러리
react-calendar 설치하기
1. Node.js 다운로드: https://nodejs.org/en/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. cmd에서 Node.js 버전 확인하기. 14.5.1 또는 그 이상의 버전이 요구된다.
C:\Users\renne>node --version
v16.16.0
3. cmd에서 npm 버전 확인하기.
C:\Users\renne>npm --version
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
8.11.0
4. 새로운 React 프로젝트 환경 만들기
https://coding-leo.tistory.com/51
[React] React 설치 및 개발 환경 구축
REACT 공식 사이트: https://ko.reactjs.org/ React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 A JavaScript library for building user interfaces ko.reactjs.org 리액트(React) - 자바스크..
coding-leo.tistory.com
5. app 실행하기
https://coding-leo.tistory.com/52?category=1035897
[React] React 샘플 웹 app 실행하기
React 샘플 웹 app 실행하기 1. Visual Studio Code 다운로드: https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized for..
coding-leo.tistory.com
6. Terminal(Ctrl + J)에서 npm start 입력
npm start
7. Terminal에서 npm install react-calendar 입력
npm install react-calendar
react-calendar 사용하기
1. src/app.js로 이동하고 기존 내용들 삭제
2. 아래의 코드를 붙여넣기 하고 저장
import {useState} from 'react';
import Calendar from 'react-calendar';
import './App.css';
function App() {
const [date, setDate] = useState(new Date())
return (
<div className="app">
<h1 className="header">React Calendar</h1>
<div className="calendar-container">
<Calendar onChange={setDate} value={date}/>
</div>
<div className="text-center">
Selected date: {date.toDateString()}
</div>
</div>
)
}
export default App;
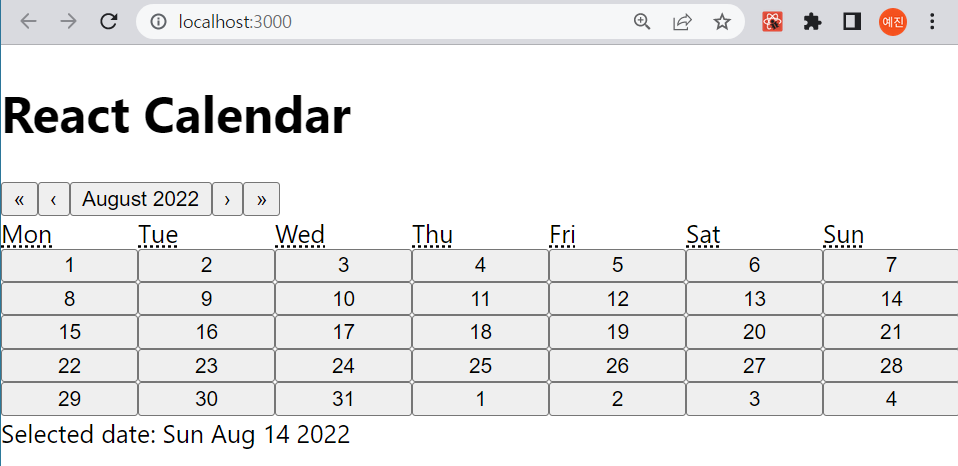
3. 결과

react-calendar CSS로 꾸미기
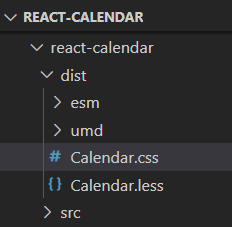
1. node_modules/react-calendar/dist 에서 Calender.css 찾기

2. Calendar.css의 코드를 App.css로 복사하기

3. 코드를 수정하며 Customizing 하기
'웹기초 > 생활코딩 REACT' 카테고리의 다른 글
| [React] 마치며 (0) | 2022.08.03 |
|---|---|
| [React] delete 구현 (0) | 2022.08.03 |
| [React] Update 구현 (0) | 2022.07.27 |
| [React] Immutable (0) | 2022.07.27 |
| [React] Create 구현 (0) | 2022.07.27 |



